Trình duyệt Firefox có rất nhiều tính năng mạnh mẽ làm thay đổi hoàn toàn quan điểm về thiết kế, duyệt web… Phiên bản 1.5 cải tiến mạnh mẽ bao gồm nhiều tính năng mới không hẳn được công bố một cách chính thức.
Vô tình trong lúc thiết kế giao diện của Website mình phát hiện tính năng ẩn của trình duyệt Firefox: Javascript Console có thể hiển thị các lỗi CSS cơ bản – tất nhiên là cơ bản thôi vì chức năng chính của nó là debug JS cơ mà, thông tin về nó không nhiều nhưng cũng giúp ích khá nhiều, đặc biệt là các lỗi do typing như là thiếu “;”, thiếu “}” hay sai từ khóa…sau một lúc thử đi thử lại cho thấy lỗi tìm được khá trực quan, chương trình có những giải thích về lỗi rất dễ tìm như kiểu lỗi, dòng thứ….

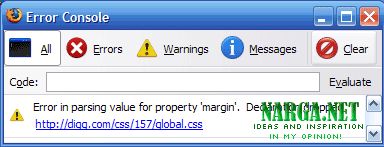
Để sử dụng tính năng này, rất đơn giản bạn chọn Tools > JavaScript Console sau đó đặt chế độ hiển thị lỗi là All hoặc Errors khi trình duyệt gặp một trang có chứa các đoạn mã css bị lỗi (có thể chứa trong các file style.css) nó sẽ hiển thị thông tin về lỗi đã xảy ra.
Những thông tin này rất có ích cho người thiết kế tuy nhiên theo mình biết thì chỉ có W3C CSS Validator là có khả năng phát hiện được, tính năng này rất hữu ích, bạn có muốn thử không? Tải về phiên bản Firefox mới nhất tại đây
8 thoughts on “Firefox hiển thị lỗi của CSS trong Javascript Console”
Comments are closed.

Dùng cái này để theo dõi các hack chỉ dùng cho IE cũng tiện lắm.
Nhưng Javascript đúng là ngôn ngữ voodoo. Không thể chỉ dựa vào cái console này được. Phải dùng thêm cái Vekman nữa.
Cái Veckman kia phải nói là rất hữu ích, tuy nhiên thời gian vừa rồi chưa quan tâm nhiều đến JS nên cũng không tìm hiểu mấy, săp tới định chơi với AJAX một thời gian 😉 hê hê cũng phải chạy theo công nghệ tý chút nhỉ ;;)
Phải có cái Veckman bác ạ. Làm việc với Javascript củ chuối ghê lắm. Cái Javascript Console có thể không báo lỗi gì nhưng mà script không chạy. Thế mới hay.
Nhiều khi thiếu một dấu phẩy mà tìm cả ngày không ra 🙂
Cho nên bác nói đến AJAX tôi cũng thấy sờ sợ.
Hê, nói là sợ không đúng, theo tôi nghĩ thì bác chỉ ngại động vào nó thôi :D, hê hê tôi không nghĩ là sẽ chuyên về AJAX mà chỉ dùng nó vào một vài phần thôi, trước mắt là tìm cách nhúng vào 1 cái xoops module đã ;;)
Quân nè, bác đăng kí một cái project trên javaforge.org mà sài SVN. Tiện ở đâu cũng commit hay check out được dù là ở nhà hay ở công ty.
Tớ reg 1 account trên đấy roài, nhưng hình như là .com mới đúng vì vào .org thì toàn thấy
hehe đang khám phá đây ;))
He he, thấy rồi: http://www.javaforge.com/userdata.do?user_id=1782
Ừm tớ đặt chế độ check comment nếu trong nội dung có url, kèm theo thằng Akismet nữa nên thỉnh thoảng bác bị nó chuyển vào bulk trước 😀 hì, nhưng công nhận là dùng 2 lớp lọc spam này cũng tương đối hiệu quả, từ đầu đến giờ cũng tóm được 4 chú quảng cáo roài ;)) nào là công ty chuyên bán mực in, rồi thì bán máy ảnh, du lịch… mịa nó chẳng nhẽ nổi xung lên chơi nhau một tháng hết làm ăn hè hè :))